If you’ve been anywhere near my main blog recently the front page has been looking like this for quite some time now
Yeah. I’m currently redesigning the website. I don’t know why. Guess it’s just that the look and feel I designed when I was just in my sophomore year in college is not me anymore. Tsk.
Anyway, this is the fourth time I’d be redesigning my main blog ever since I got my mind around blogging. I started blogging when I was in third year high school. Four versions in five/six years? Not bad, I say.
This time, I’m relinquishing controls over to WordPress. The first two “versions” of my blog were all static HTML plus some JavaScript. And it was hosted at GeoCities. The third one had some CMS/parser I wrote using Java, the result of which I’d upload using FileZilla to my own bought webspace. It was in PHP and XML—no databases. The CMS/parser was one hell of spaghetti code; it’d break at corner cases every now and then and I never got around to fix those bugs since, hey, I can live with it. Come to think of it, as I switched machines over the last few years, I’m not sure if I still have the original source codes. I only have the jar file.
But I’ve been woolgathering. My whole point here is to note what I learned with tweaking WordPress.
Where do I start?
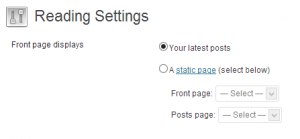
Depends on where you want to go. Don’t want your blog posts on the front page but, instead, have some dedicated page for it, featured on your nav bar? WordPress got you covered easily. Just go to “Settings” -> “Reading”, and you should see something like this:
But what if you have already have a theme which displays your latest posts on the front page but you just want to customize it somehow? Enter, WordPress’ The Loop.
Put simply, The Loop1 is what is responsible for displaying the posts in your blog. You can invoke The Loop in many ways. What I’m using for my main site is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php $temp = $wp_query; $wp_query= null; $wp_query = new WP_Query(); $wp_query->query('posts_per_page=5'.'&paged='.$paged); if($wp_query->have_posts()): while ($wp_query->have_posts()) : $wp_query->the_post(); ?> ... <?php endwhile; endif; ?> |
Again, pretty self-explanatory. Note that this uses PHP’s templating syntax: you can write HTML in the position of those elipsis and they’d be written at every iteration of the loop, if they apply. Also note that I could have used the more-common “curly brace” syntax when writing loops and conditionals but, for templating, it makes more sense to ditch this tradition and go ending blocks with the end syntax as this makes it cleaner to distinguish which block you are ending.
So, what can go inside the loop?
This is where you’d typically print out your blog posts. WordPress provides a host of the_* functions for you to access the parts of your post. All their names are very self-explanatory. Of note are:
Putting it all together
If you want your theme to display your posts on the front page, you’d have to put The Loop in some file like “home.php” or “index.php” found at the wp-content/themes/themename of your WordPress installation. So, say you want a basic list of recent posts that show the title (which links to the posts “solo” or “permanent” page), author name, and the contents, you’d end up with something like this inside The Loop:
1 2 3 4 5 | <h1><a href=<?php echo '"'; the_permalink(); echo '"'; ?>> <?php the_title(); ?> </a></h1> <?php the_author(); ?> <br /> <?php the_contents(); ?> |
But wait! I’ve too many posts!
This is the time you handle pagination in your blog. To display the “pagination links” (as I call them), you have plenty of options (which are, again, very self-explanatory):
- posts_nav_link() which is like the combination of;
- next_posts_link(), which leads to your “older” posts; and
- previous_posts_link(), which leads to your “newer” posts
Note that WordPress is smart enough not to display a pagination link if it does not apply (i.e., if no posts are newer/older).
404 Trouble
When you click on your pagination links, it may happen that you get a 404 (Not found) message. This is easily fixed.
At line 5 of my The Loop code listing above, I indicated the number of posts I want per page. This value should be equal to what is set in your WordPress settings. At Settings -> Reading, see the value “Blog pages show at most”.
Is that all?
By now, this should be good to deviate a bit from the themes you get. You can do more by tweaking the CSS of your theme though if you had to use someone else’s theme I wouldn’t advice intensive CSS tweaking (you’re probably no designer). But well, whatever floats your boat.
- Can’t help it but WordPress’ terminology reminds me of another “The Loop” in my geek life: The Game Loop. But that is for another time entirely. [↩]